Internationalization for Next.js
Support multiple languages, with your app code becoming simpler instead of more complex.
📣 next-intl 4.0 is out now!import {useTranslations} from 'next-intl'; export default function UserProfile({user}) { const t = useTranslations('UserProfile'); return ( <section> <h1>{t('title', {firstName: user.firstName})}</h1> <p>{t('membership', {memberSince: user.memberSince})}</p> <p>{t('followers', {count: user.numFollowers})}</p> </section> );}Batteries included, minimalistic API
{ "UserProfile": { "title": "{firstName}'s profile", "followers": "{count, plural, ↵ =0 {No followers yet} ↵ =1 {One follower} ↵ other {# followers} ↵ }"ICU message syntax
Localize your messages with interpolation, cardinal & ordinal plurals, enum-based label selection and rich text.
// "Feb 28, 2023"format.dateTime(lastSeen, 'medium'); // "2 hours ago"format.relativeTime(lastSeen); // "$1,499.90"format.number(1499.9, {style: 'currency', currency: 'USD'});Dates, times & numbers
Apply appropriate formatting without worrying about server/client differences like time zones.
function UserProfile({user}) { const t = useTranslations('UserProfile'); return ( <section> <h1>{t(''titlefollowers)}</h1> </section> );}Type-safe
Speed up development with autocompletion for message keys and catch typos early with compile-time checks.
const t = useTranslations('UserProfile'); t('followers', {count: user.followers.length}); // stringt.rich('bio', {b: (chunks) => <b>{chunks}</b>}); // ReactNode const format = useFormatter();const timeZone = useTimeZone();const locale = useLocale();const now = useNow();Hooks-based API
Learn a single API that can be used across your code base to turn translations into plain strings or rich text.
$ next build Route Size First load JS┌ ● / 1.5 kB 102 kB├ ● /about 2.2 kB 102 kB└ λ /[username] 3.6 kB 104 kB ● (SSG) automatically generated as static HTML + JSONNext.js-native and performance-obsessed
App Router, Server Components, static rendering—pick the right tool for the right job, next-intl works everywhere.
/en/blog/es/blog/de/blog /en/about-us/es/sobre-nosotros/de/ueber-unsInternationalized routing
Provide unique pathnames per language and optionally localize pathnames for search engine optimization.
Trusted by the Next.js community

Claudio Wunder
Cross Project Council at OpenJS Foundation
“We love next-intl. We've adopted it on the Node.js website along with Next.js' App Router. From all the i18n solutions out there for React and Next.js, so far the API and the design of next-intl has definitely become my favorite.”
Cali Castle
Founder & CEO of Zolplay
“I think next-intl should become a Next.js first-class citizen at some point, it’s just brilliant and simple to use.”
Colin Sidoti
Co-founder & CEO of Clerk
“Interop with next-intl was a design requirement.”

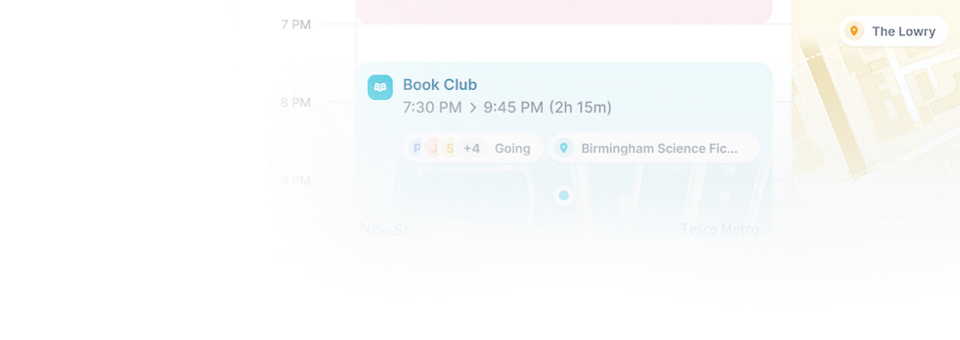
Kieran McHugh
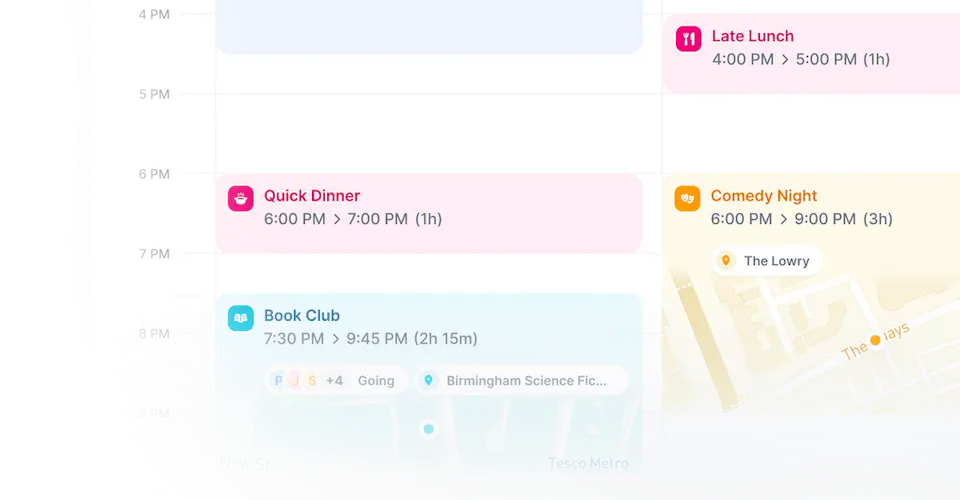
Founder & CEO of Daybridge
“We were initially worried that adding support for multiple languages to our app would add overwhelming complexity, but next-intl genuinely made the process so much smoother than we expected. We've been able to build a calendar that can feel like home for millions more people around the world.”

Dawid Gaweł
Frontend Engineer at Todoist
“We deeply care about internationalization. Our websites, apps, and materials are translated to almost 20 languages. Thanks a ton for working on this project!”
Alvar Lagerlöf
Senior Frontend Developer at Motatos
“It's a great tool. We're using it now for our App Router rollout.”
Jökull Solberg
CTO of Trip to Japan
“Amazing work on this library, launching our site today.”

Lachlan Campbell
Web designer-developer at Watershed
“We're using next-intl on watershed.com! It's running entirely on App Router, using the Client Components version.”
Using next-intl too? Let us know!